
使用方法说明
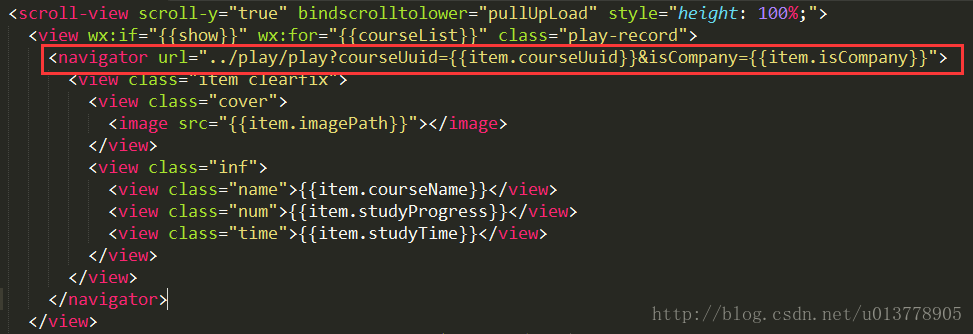
(1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用&分开 &name=value&…….)
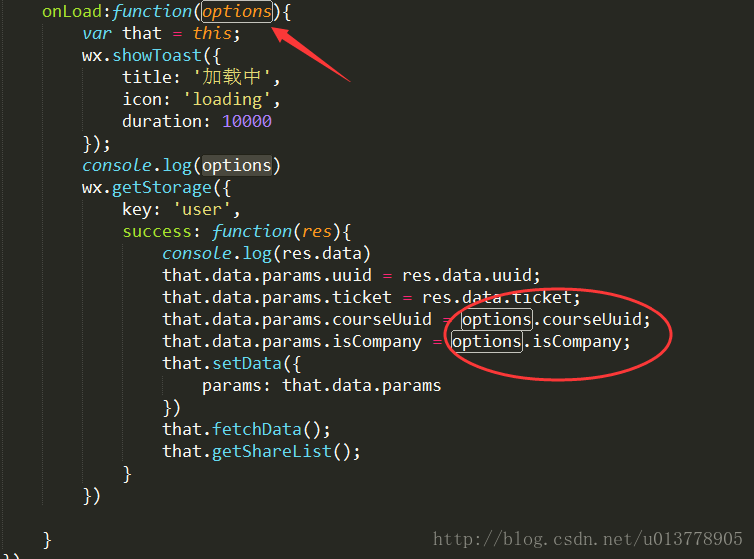
(2)取值:options 是包含url地址中参数的对象,可以直接 点 获取。

扩展
JS获取web页面地址栏中的参数。
https://bbs.google.co.jp/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=UTF-8#q=%E5%8D%8E%E4%BC%81&*
1
//获取地址栏中的参数
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
}
GetQueryString('sourceid')//chrome-instant
原文链接:https://blog.csdn.net/u013778905/article/details/59141486
0 条回复
|
直到 2020-1-7 |
4796 次浏览
登录后才可发表内容

 返回首页
返回首页
 前端
前端